FitTogether
MY CONTRIBUTION
Concept Development (User Interviews, Organizing Ideation Sessions), Storyboarding, UI Design, Prototyping, Project Management
TOOLS
Sketching, Figma, Illustrator, Mural
PROJECT OVERVIEW
The Problem
Changes in life can interrupt relationships and personal routine. When our lives get interrupted, it can be difficult to find the motivation to workout consistently.
Our Solution
FitTogether provides this motivation by centering exercise around friendship and social support.
Our Process
RESEARCH
We conducted multi-method research to better understand young adults’ attitude toward exercise, their current routines / practices, goals, motivations, challenges and pain points.
First, we looked into academic research on young adults’ exercise needs, common barriers to fitness, and theories on intrinsic and extrinsic motivation regarding exercise. Next, we interviewed two (2) people in our target user group to learn about their experiences. Finally, we held a semi-structured group interview with four (4) participants who were exercising remotely together.


Analysis
We synthesized interview data into an affinity map to discover themes and draw insights, which would later inform key design requirements.
Key Insights
From literature review and interviews, we distilled pain points / barriers to exercise.
We asked participants to reflect on their experiences working out alone vs. with other people. We learned that being part of an exercise group and/or having a fitness buddy is beneficial in numerous ways.
While the support from close social circles is a key component in helping our target users exercise more regularly (& pursue health-promoting behaviors), there is another factor that brings barrier to getting the desired social support. Many target users (especially those in mid-to-late twenties) live geographically apart from their family & close friends.
DEFINE
Design Requirements (Round 1)
Functional
1. The system supports asynchronous workout, but highly encourage synchronous workout.
2. The system promotes consistency of exercise through group socialization regarding exercise.
3. The system keeps track of user workout progress.
Non-functional
1. The system involves bodyweight workout exclusively.
2. The system promotes accessibility by accommodating different exercise needs.
IDEATE
Ideation Session
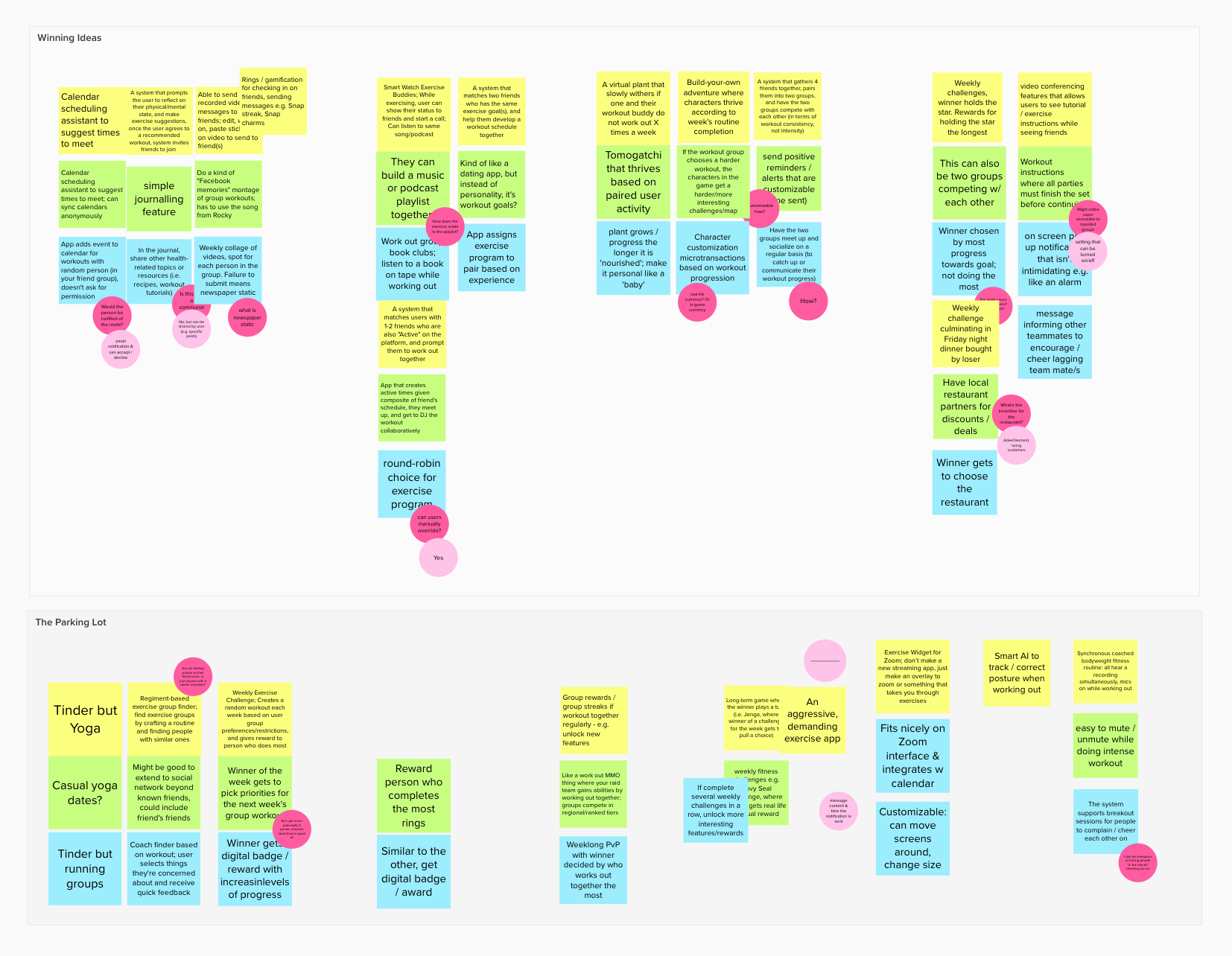
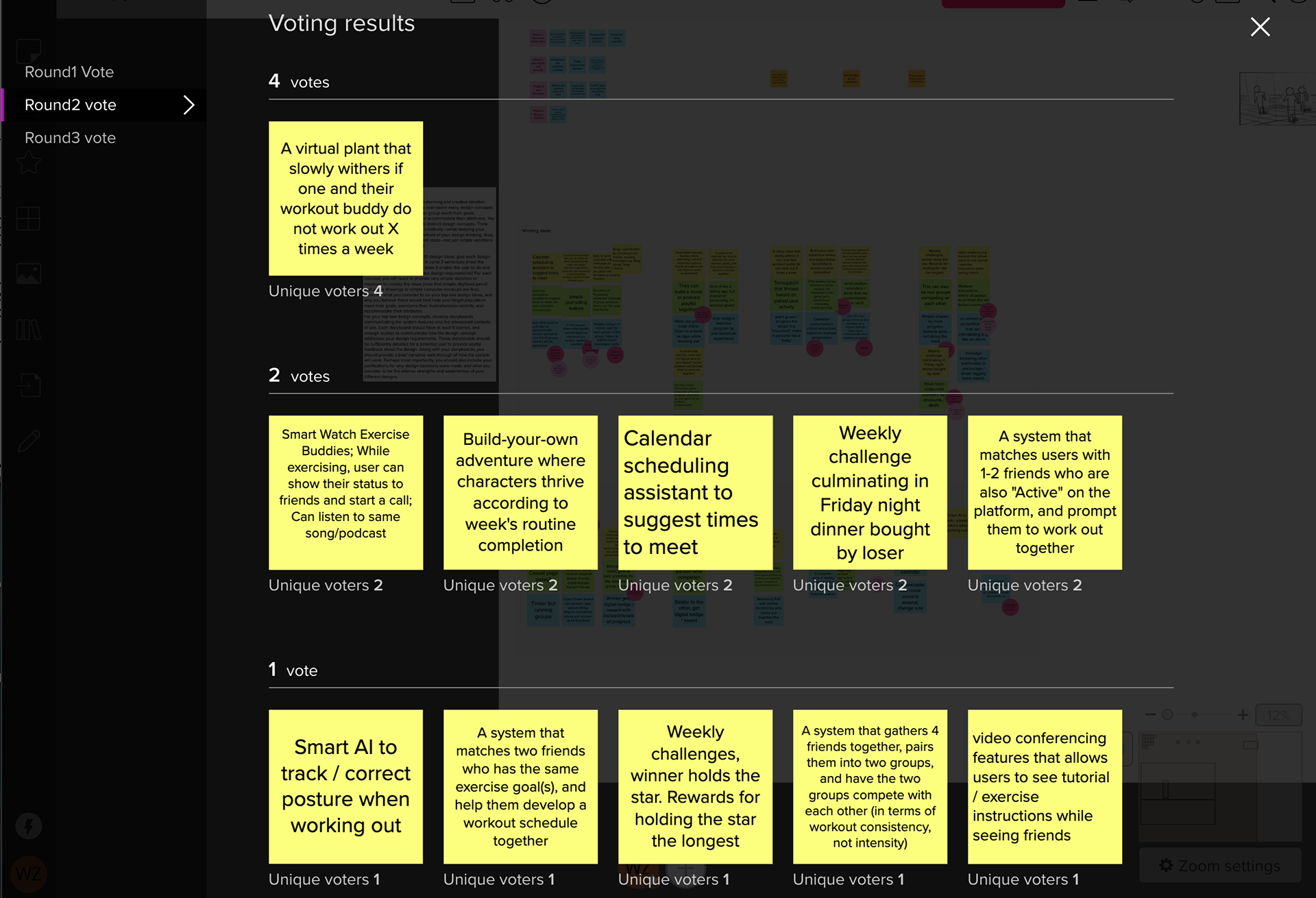
With the key insights from user research and initial design requirements in mind, each team member came up with five design ideas independently. At this stage, we emphasized that the ideas should be generated quickly to minimize attachment. In the second stage, we focused on adding depth and diversity, and developing a sense of shared ownership of ideas. Following the “Yes...and...” technique, each of us took a set of five ideas that were not our own, and built on top of them. Next, we aligned our understanding of existing ideas. We set a timer for everyone to read through the ideas, and wrote down questions on sticky notes. As a team, we then went through all the questions and clarified any confusions. Once our expectations were aligned, we selected our top ten (10) ideas based on novelty and feasibility, utilizing the anonymous voting feature in Mural.

Ideation session

Voting on top 10 ideas in Mural
Concept Sketches + User Feedback
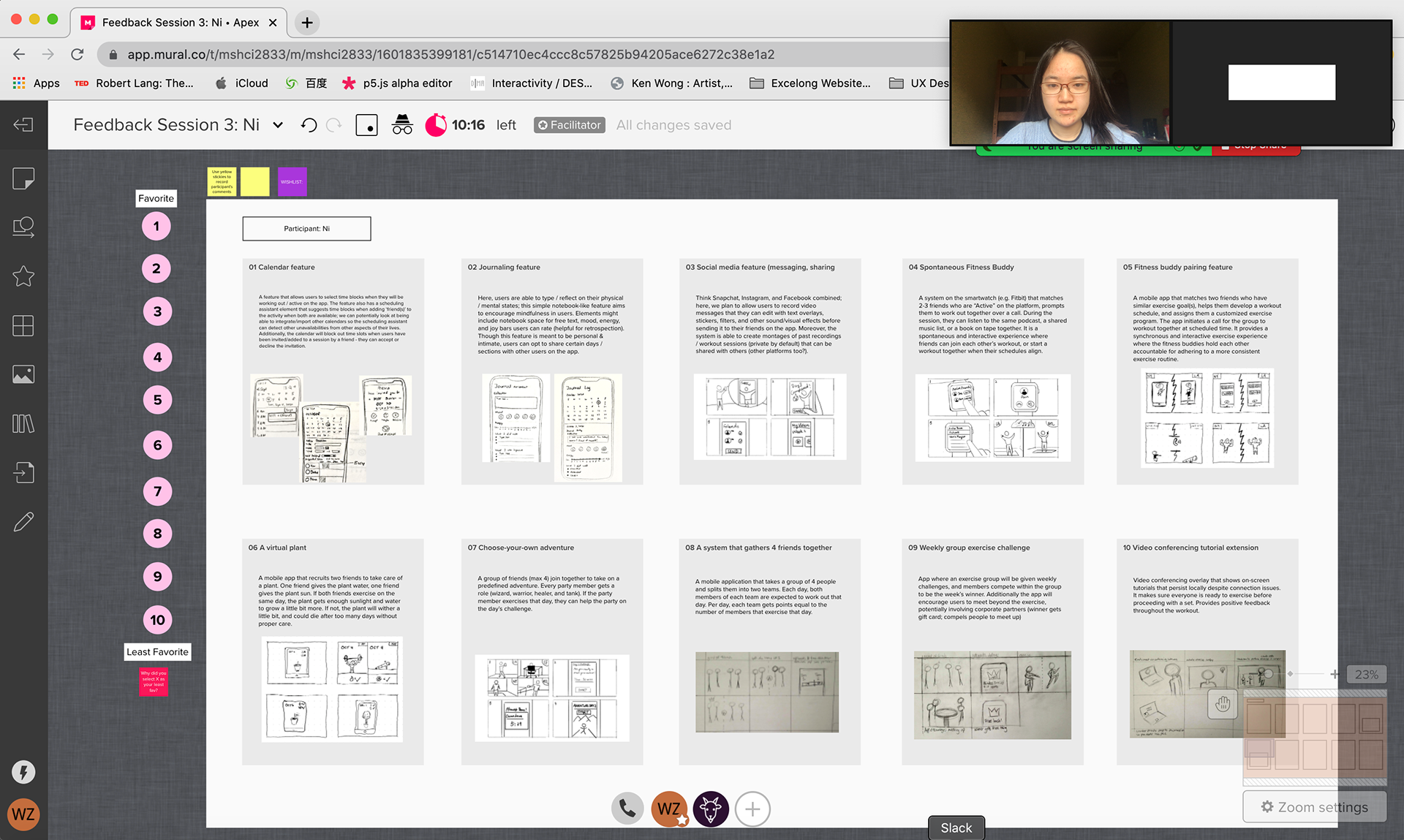
We hoped to gauge our target users’ opinions before making a final decision on which ideas to pursue further. We asked users to rank the ideas and elaborate on the rationales behind their rankings. We conducted five (5) sessions remotely through Mural and video conferencing software. Next, we selected our top two (2) ideas using a decision matrix with the parameters “novelty”, “feasibility” and “user affinity”.


Storyboards For Top 2 Ideas
Based on insights from user feedback sessions, we fleshed out our top two (2) ideas further. Next, we got feedback from four (4) classmates (UX researchers and designers) who were also in our target user group for advice on which idea would be more usable and useful. Finally, we decided to elaborate on Idea #2, which could support both spontaneous and planned synchronous workouts.
Key Insights
Design Requirements (Round 2)
Functional
1. The system should facilitate remote synchronous workout.
Non-functional
1. The interface should be eminently observable/visible to focus the motivation towards specific action.
2. The vibe of the system should be friendly and inviting.
3. Exercise should feel rewarding and promote camaraderie.
4. The system should work on laptop / tablet devices.
DESIGN
User Task Flow
Based on the design idea feedback and design requirements, we mapped out the user flow as well as key features in our system.
Wireframes
Many design decisions were made as we experimented with different information architecture, content layout and structure in our initial wireframing phase.
01 Desktop Interface
We decided to design a desktop interface because our users enjoyed being able to see their friends while they exercised, and a phone screen is not large enough to comfortably house multiple video streams. Additionally, a larger screen size allows users to follow along exercise tutorials more easily.
02 Top tabs + Sidebar
For our navigation system, we decided to include main navigation tabs at the top of the screen. The “Friends” sidebar is persistent throughout nearly every screen because the essence of our concept is “social fitness”.
03 Modals
We felt like this design pattern was best suited for our system because modals effectively constrain and focus user actions without navigating them away from where they were.
Visual Design Language
PROTOTYPE
Final UI Design
Onboarding Questionnaire
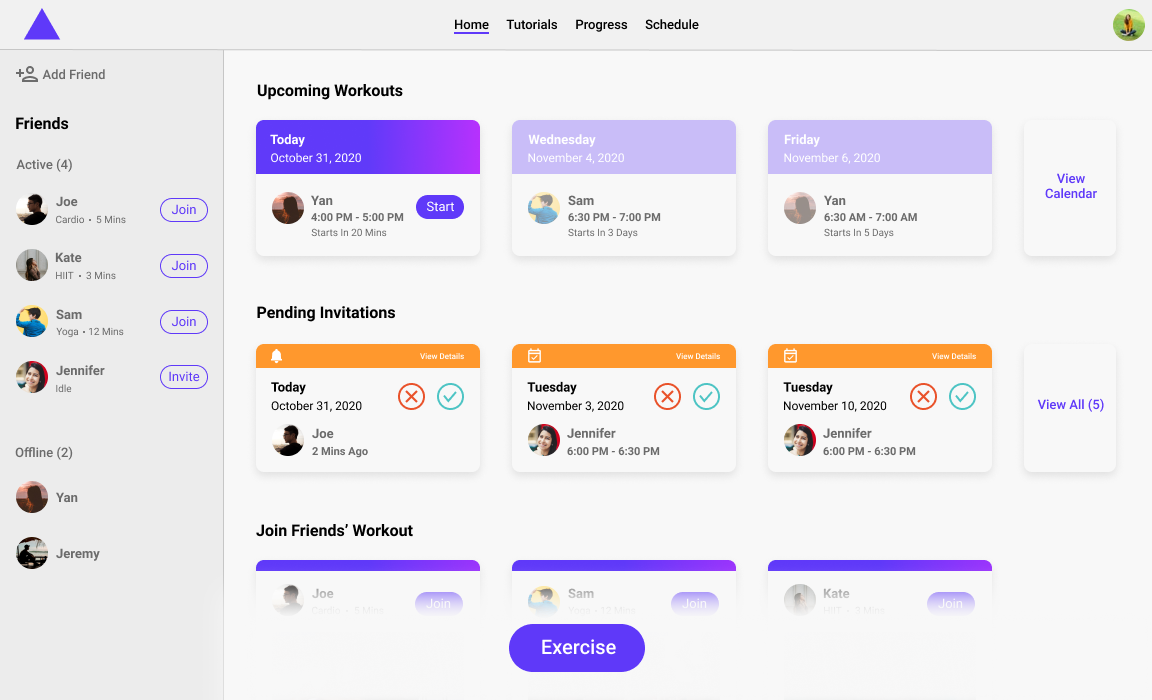
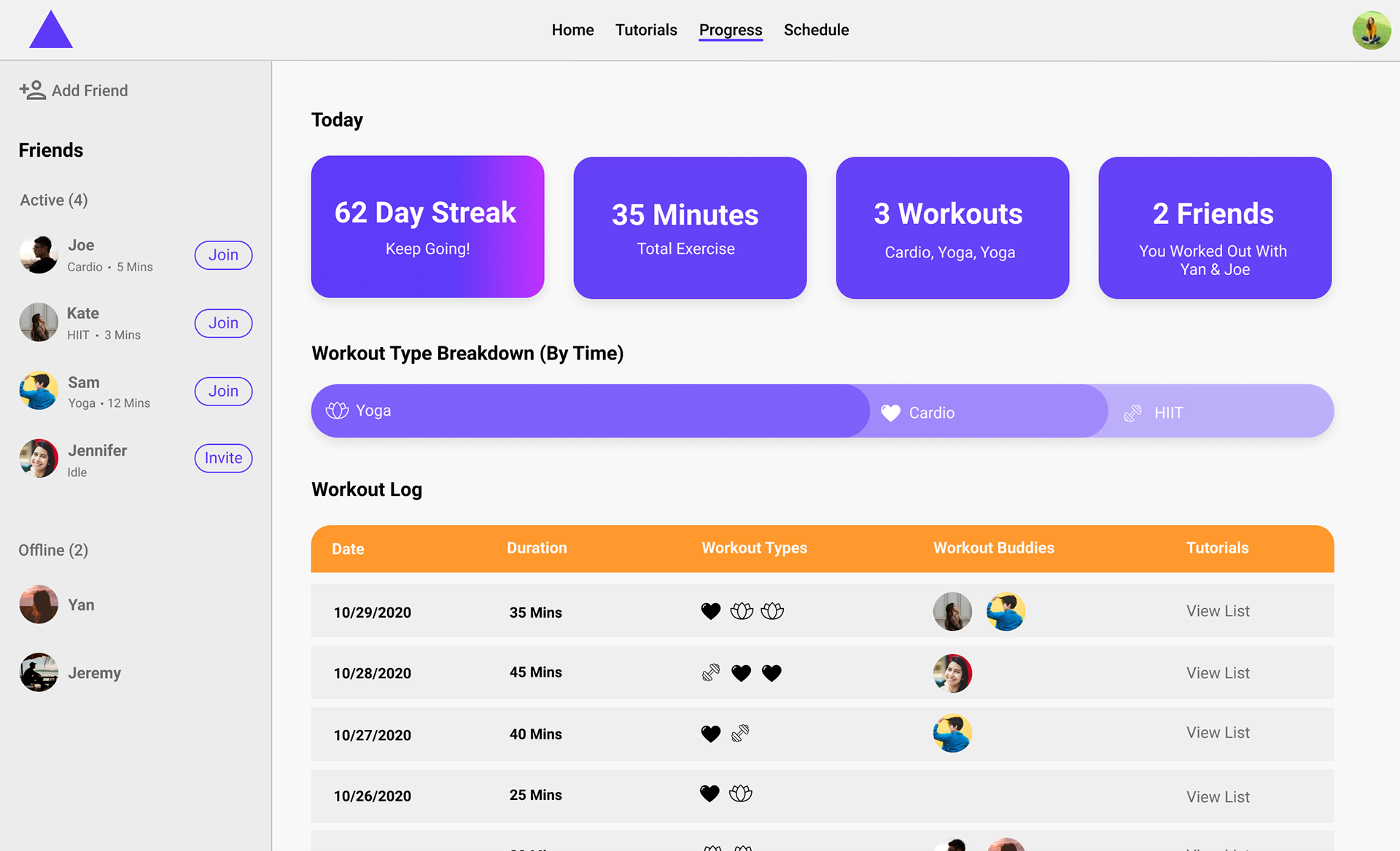
Main Tabs / Functionalities




High Fidelity Mockups + User Flow
Key Features / Use Cases
Join Your Friend's Ongoing Workout Session
Users can join their friend's on-going public workout sessions. They can preview the tutorials their friends are following, and join the session with video and/or audio on. It's like bumping into a friend in the gym. No scheduling required.
Invite Your Friend(s) To Start A Workout Session
Users can invite friend(s) who is active on the platform (but not currently in a workout session) to work out together. Once an invitation is sent, the other user(s) will receive a notification, where they could accept / decline the invite. This feature allows users to be spontaneous exercise buddies.
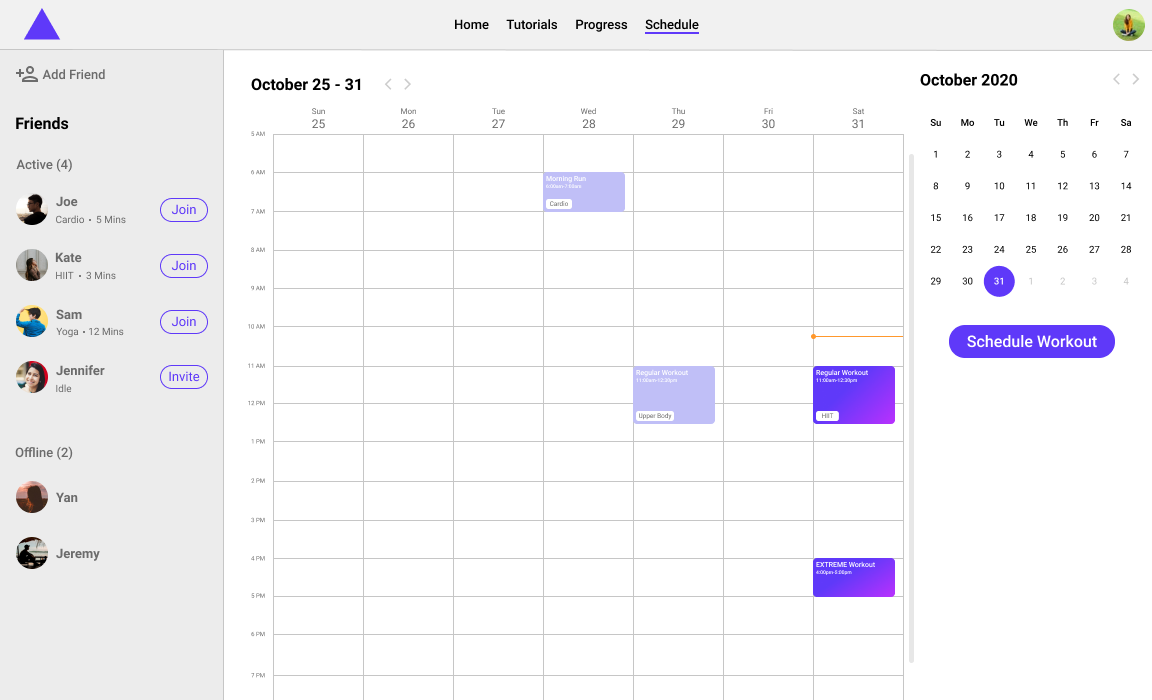
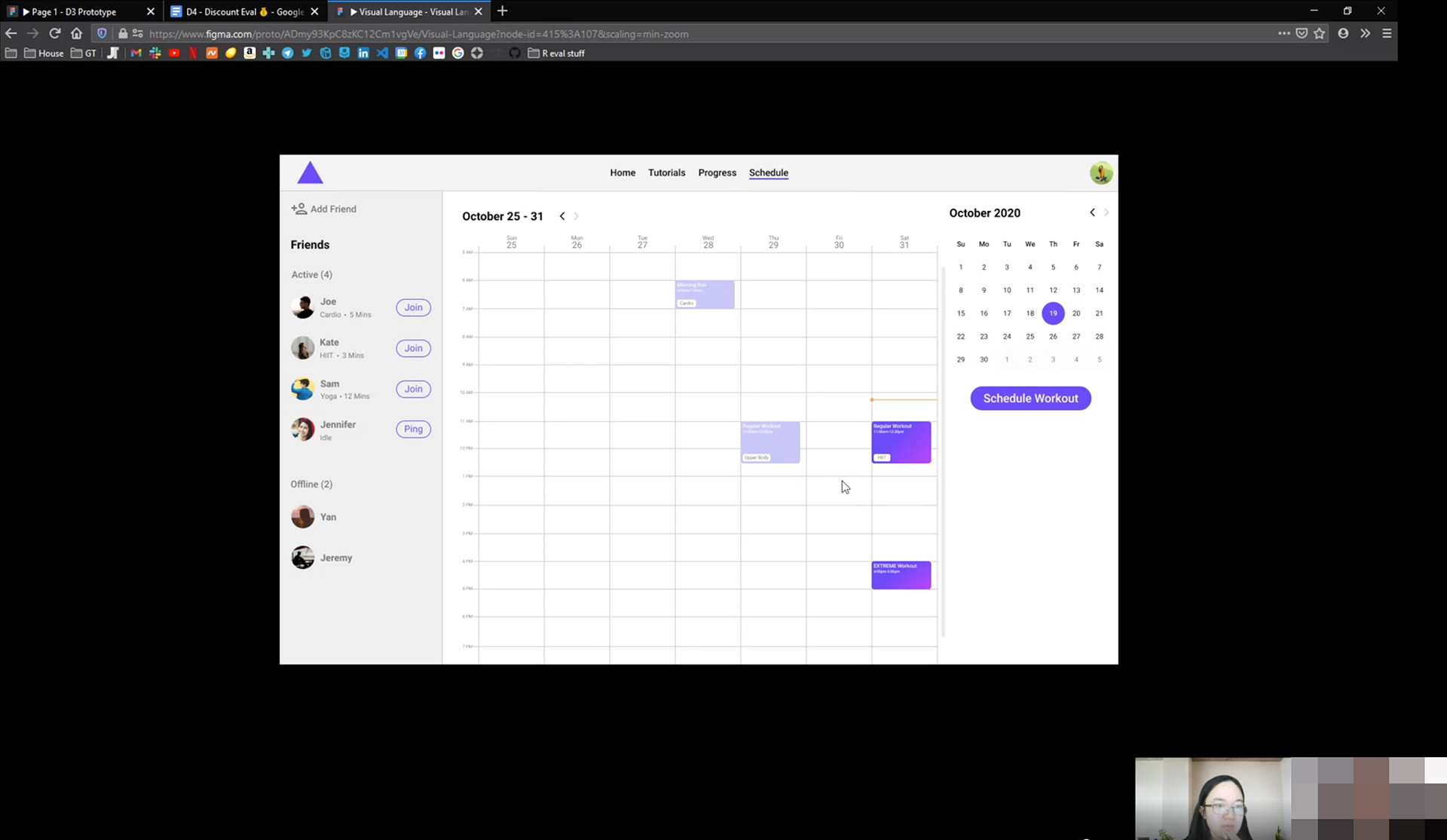
Schedule A Workout With Your Friend(s)
Users can schedule workouts with their friends (one-time or recurring.) This feature can help users form a more consistent routine with the social support from their friends, hold each other accountable, and pursue health-promoting behavior together.
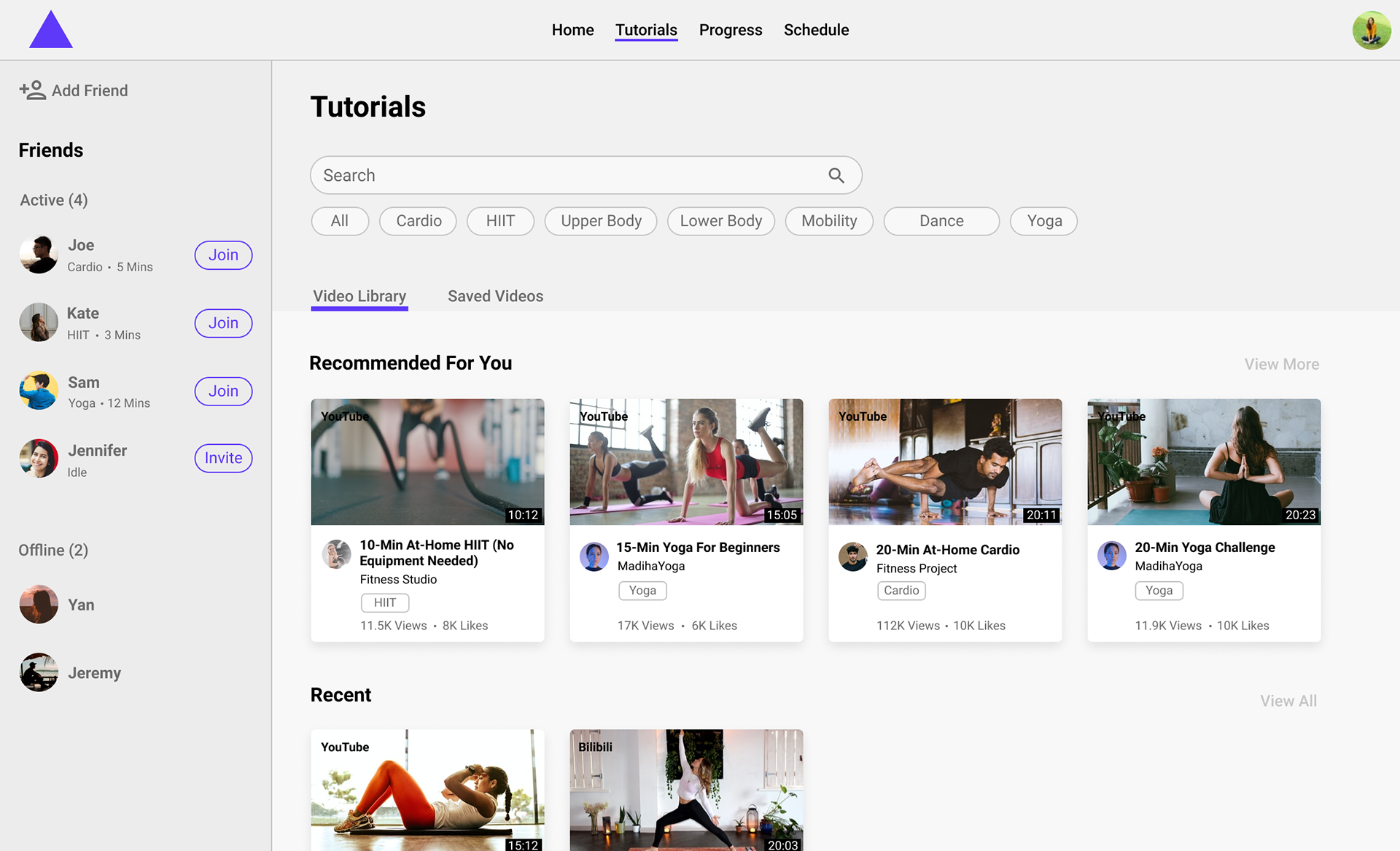
Exercise with Tutorials
Users can take advantage of the abundance of exercise tutorials on various video platforms. This feature allows users to follow along a more curated workout experience. Additionally, it provides resources for at-home workouts, with minimum to no exercise equipments required.
EVALUATE
We conducted remote usability studies, where we asked users to perform task-based think-alouds. Due to time constraints, we only evaluated the Figma prototype with four (4) target users. Our goal was to gauge the ease of use, as well as to identify any missing components in each user flow. After each task, we asked participants to reflect upon information clarity / visibility, and whether various elements fit their mental model. At the end, participants were requested to complete an exit survey, which we used to gauge users’ affinity towards our design solution.
To analyze user feedback, we grouped related notes together based on the elements they were affixed to. From there, we went through an affinity mapping process to distill user feedback of each view or element into themes.


REFLECTION
Presentation
We presented our project remotely on Mozilla Hubs.
Next Steps
📌Refine "Join Workout" User Flow
📌Make Things More Portable
📌Get Insights From Professional Trainers To Improve In-Session Workout Experience
📌Explore Gamification To Improve Affective Aspects
What I've Learned
📒 It's Never Too Early To Get Feedback
Getting feedback early on reinforced our understanding of user needs and helped us grasp how each idea fits users’ mental model. Those feedback became important data to guide us on which ideas to pursue further.
😃 Never Be Afraid To Adapt
Due to COVID, this project was done remotely. My teammates and I not only had to quickly adapt to remote collaboration, but we also had to be creative about engaging with our target users. These challenges pushed us to think outside the box and learned to utilize new tools such as Teams / Zoom, and Mural to work effectively (e.g. conducting internal ideation sessions, user feedback workshops, etc.)
Furthermore, the problem space for this project was inspired by the human need to stay connected and be socially supportive to one another during unexpected life circumstances. The changes brought by the pandemic made us consider new ways to adapt, and to innovate upon existing systems.